
Call API là thủ tục quan trọng khi muốn lấy dữ liệu từ một API bên thứ 3 bất kì. Chính vì vậy việc biết cách viết code call API là quan trọng và cần biết. Trong bài viết này sẽ hướng dẫn bạn call cơ bản để bạn dễ dàng lấy dữ liệu từ API bên thứ 3 bạn nhé. Mời các bạn theo dõi bên dưới đây.
Hướng dẫn cách call API trên ASP.net MVC
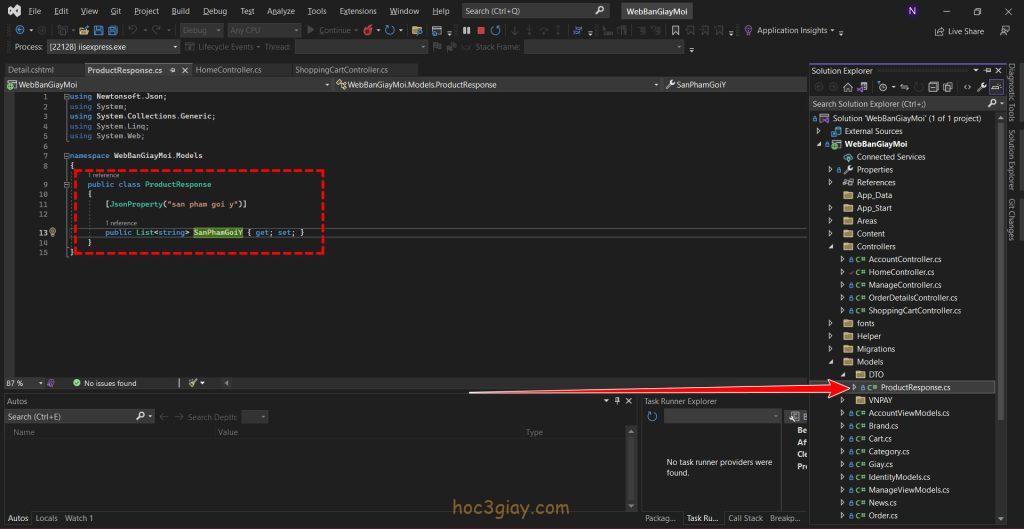
Bước 1: Tạo một thư mục tên DTO trong Models, và thêm cho mình một class tên ProductResponse.
Tại trong class này ta viết code tạo một thuộc tính để lưu trữ danh dách dữ liệu:
| public class ProductResponse { [JsonProperty(“san pham goi y”)]public List<string> SanPhamGoiY { get; set; } } |
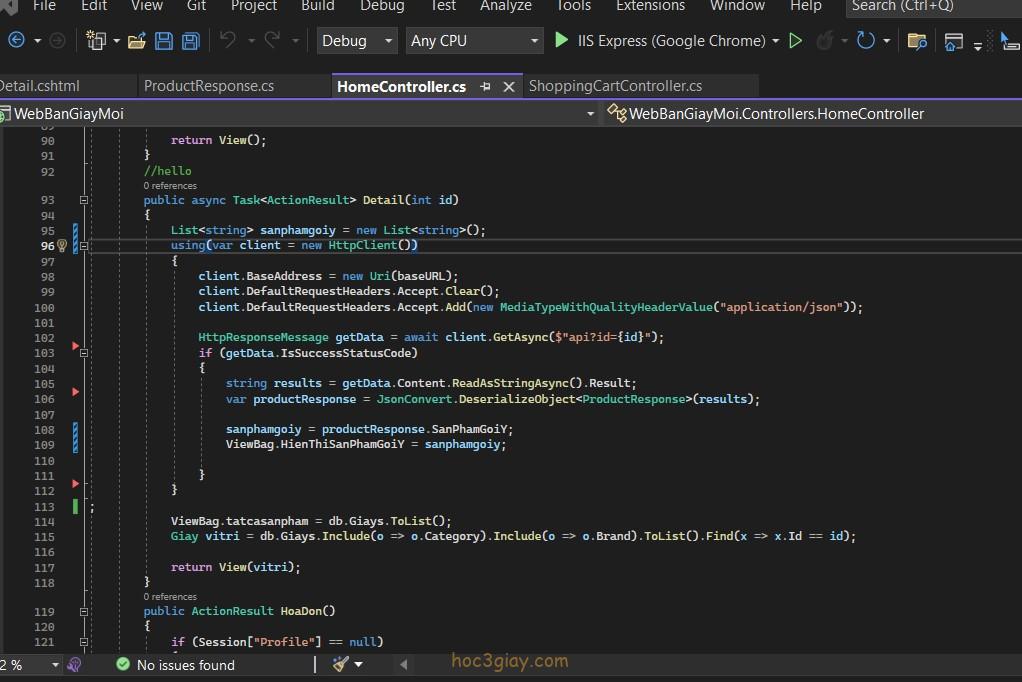
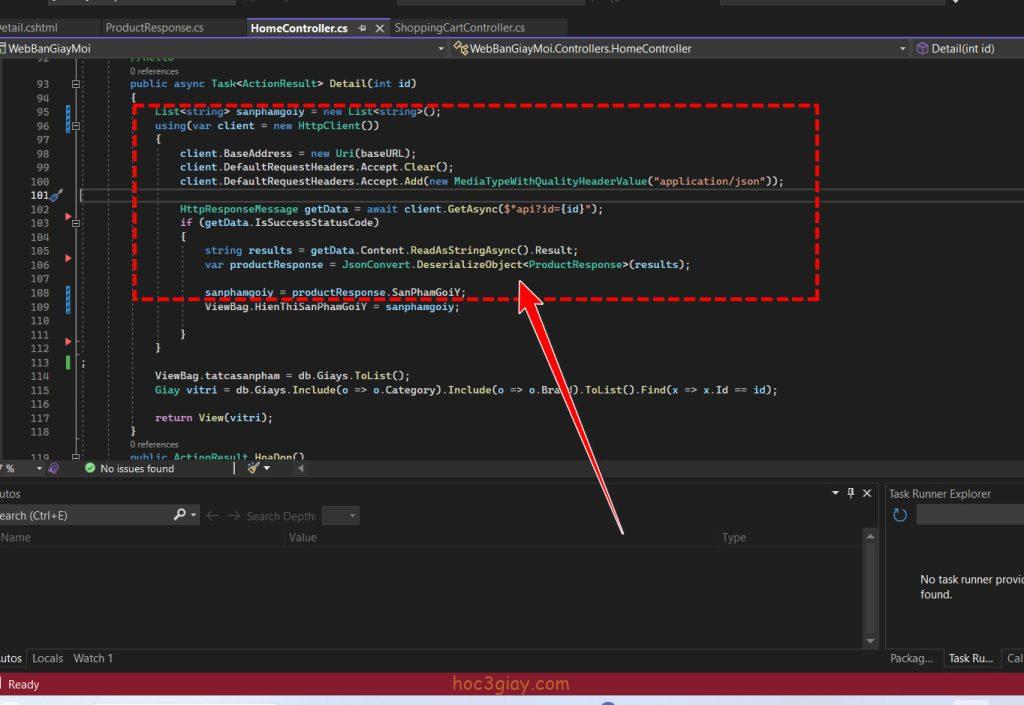
Bước 2: Đến vị trí actionResult bạn muốn hiện dữ liệu này và gõ các dòng lệnh sau:
Trong đó: sanphamgoiy là biến lưu trữ danh dách các dữ liệu trả về và bên dưới có dùng ViewBag để lưu trữ nếu cần.
| List<string> sanphamgoiy = new List<string>(); using(var client = new HttpClient()) { client.BaseAddress = new Uri(baseURL); client.DefaultRequestHeaders.Accept.Clear(); client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue(“application/json”));HttpResponseMessage getData = await client.GetAsync($”api?id={id}”); if (getData.IsSuccessStatusCode) { string results = getData.Content.ReadAsStringAsync().Result; var productResponse = JsonConvert.DeserializeObject<ProductResponse>(results); sanphamgoiy = productResponse.SanPhamGoiY; } |
Bạn thêm cho mình từ khóa async Task vào trên method như bên dưới đây nữa nhé.
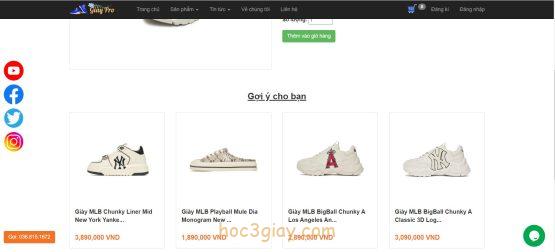
Bước 3: Hiệu chỉnh thêm bên trong view của ActionResult là được, giờ bạn có thể đặt Debug để xem thử kết quả.