
Trong video thì phần đầu tiên luôn luôn là điểm nhấn mạnh để hấp dẫn người xem hơn. Chính vì vậy trong bài viết này mình mang đến cho các bạn một hiệu ứng chuyển động chữ được thực hiện trên phần mềm adobe animate cc để các bạn có thể thực hiện nó trong video của mình nhé.
Mời các bạn xem ngay bên dưới.
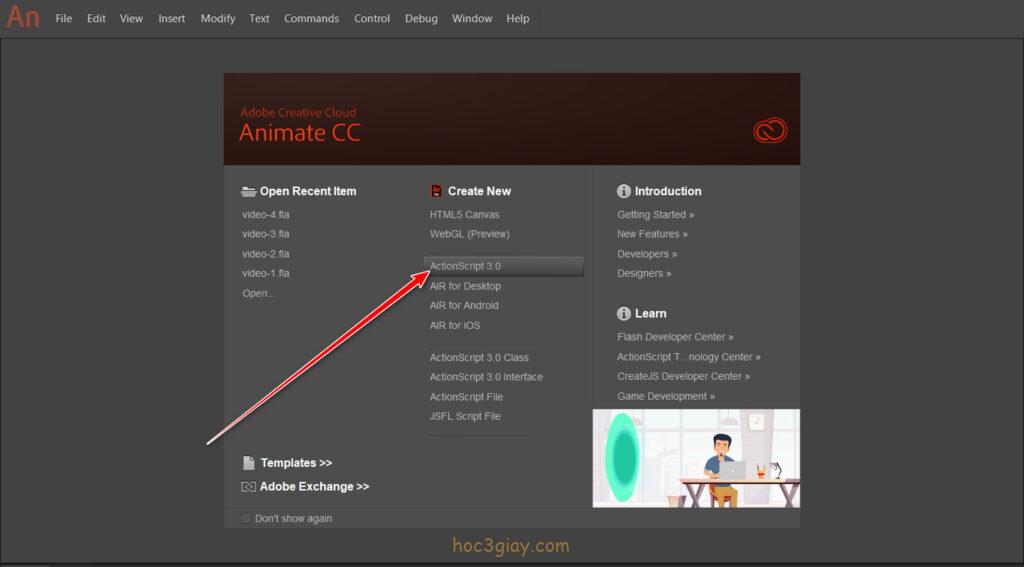
Hướng dẫn tạo hiệu ứng chuyển động chữ trong adobe animate cc

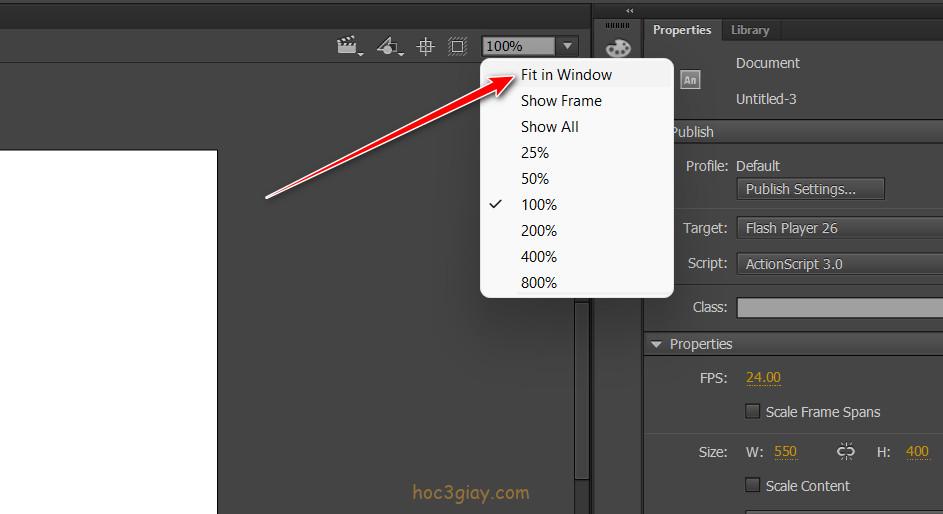
Bước 2: Nhấn vào ô hiển thị 100%, bạn sửa lại cho mình bằng Fit in Window như bên dưới.
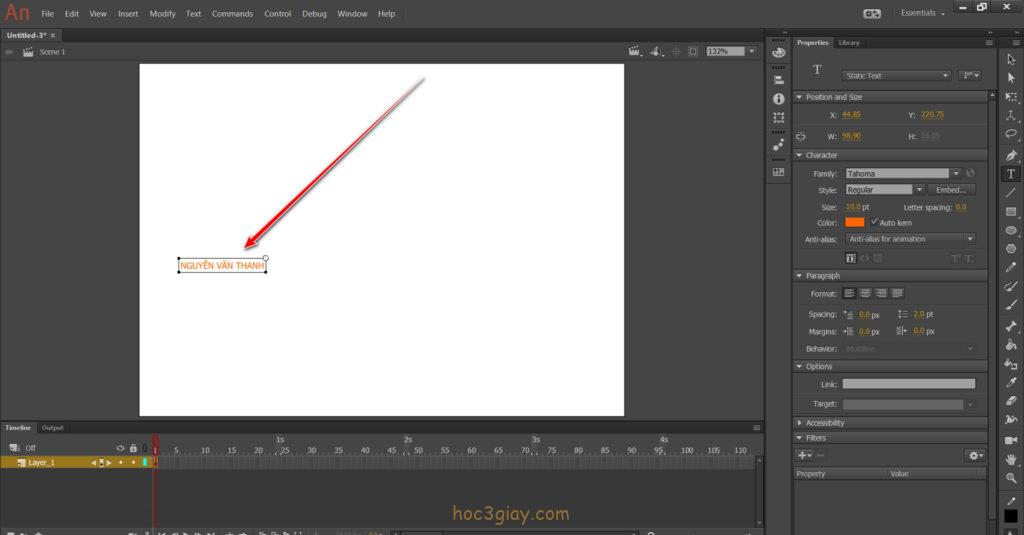
Bước 3: Lúc này bạn đã có một canvas để chúng ta thực hiện rồi, bây giờ bạn nhấn phím tắt là T trên bàn phím để chuyển sang chức năng gõ chữ. Và rồi bạn chọn 1 vị trí trên canvas sau đó gõ chữ mà bạn muốn.
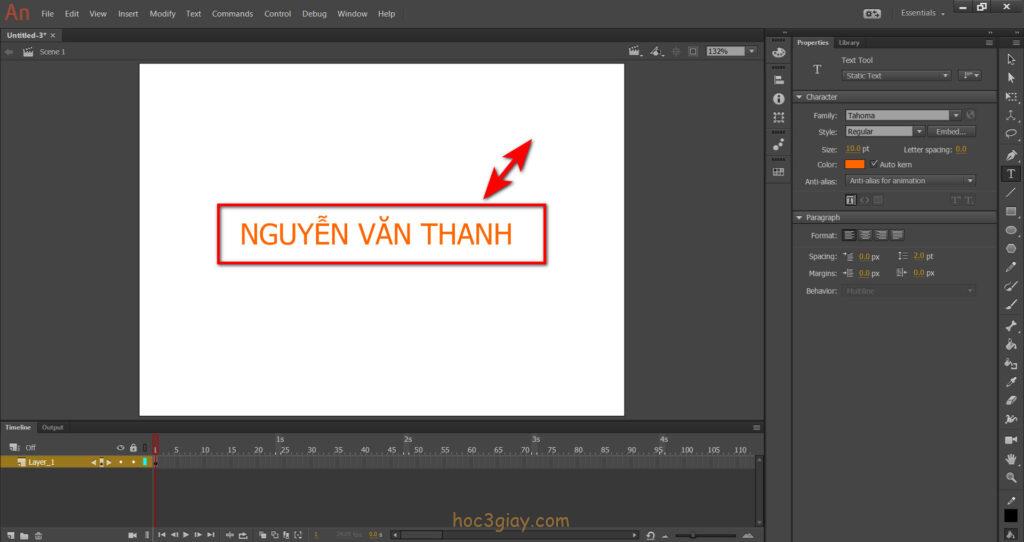
Bước 4: Click chuột trái ra ngoài vị trí trống nào đó trên canvas để thoát ra khỏi chế độ viết. Tiếp theo ta nhấn phím Q trên bàn phím, rồi giữ phím Shift thực hiện kéo to phần chữ bạn vừa viết lên như bên dưới này.
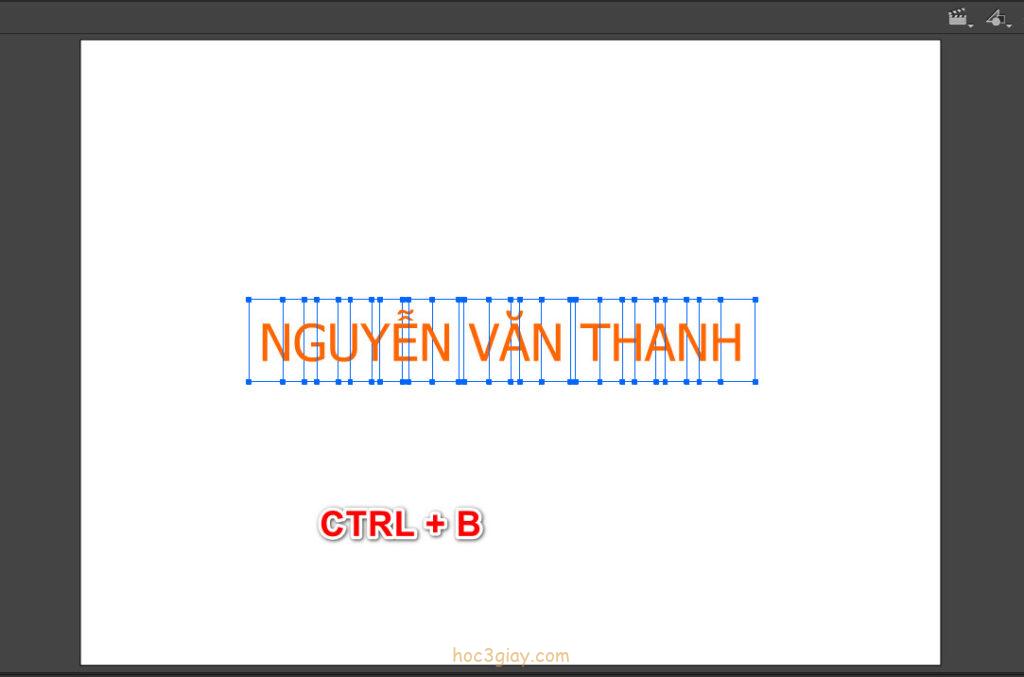
Bước 5: Nhấn phím Ctrl + B để nó cắt từng chữ ra như hình dưới.
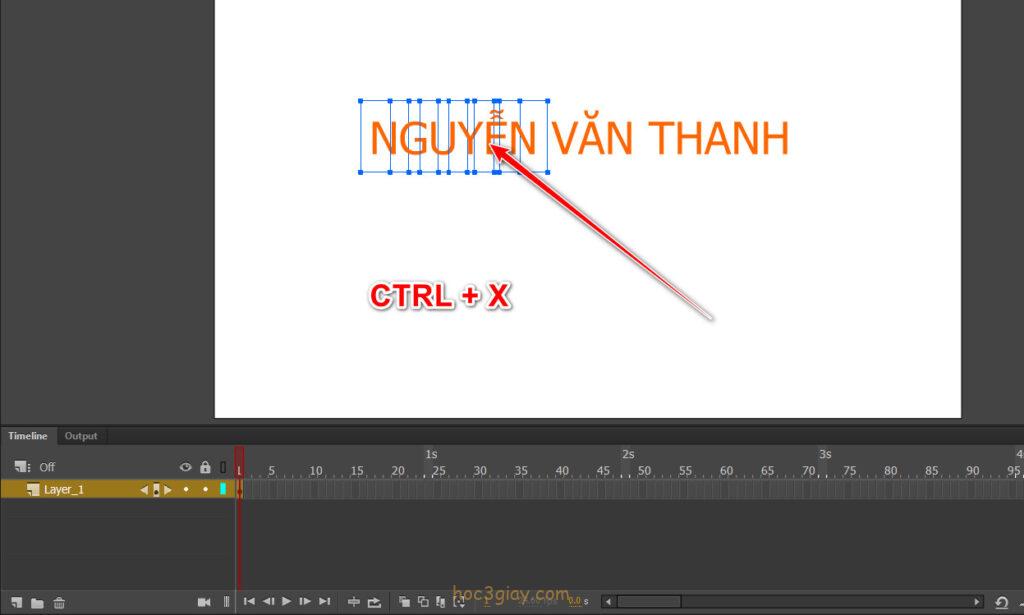
Tiếp theo bạn nhấn phím V để chuyển sang công cụ Selection Tool, click tạo thành một vùng chọn hình chữ nhật bao quanh lấy chữ Nguyễn đầu tiên. Nếu chữ đầu tiên không phải chữ Nguyễn thì bạn chọn chữ đầu tiên trong tên của bạn.
Khi chữ Nguyễn được chọn thì sẽ xuất hiện những khung màu xanh bao quanh như thế này. Lúc này bạn nhấn tổ hợp phím Ctrl + X để cắt chữ Nguyễn đi.
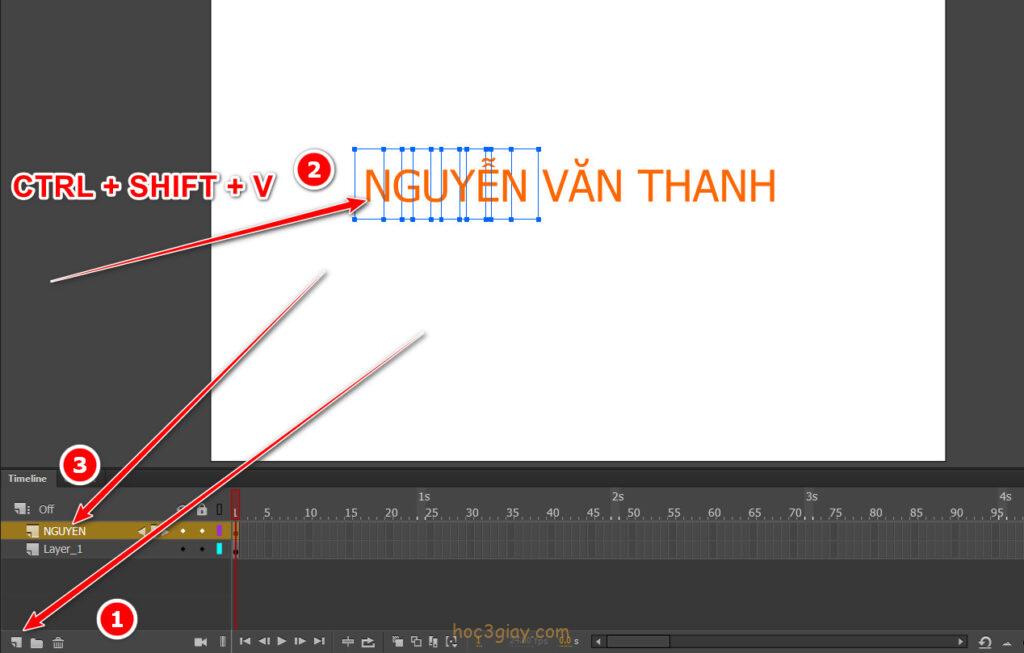
Bước 6: Nhấn vào biểu tượng ở vị trí (1) để tạo một layer mới, và rồi bạn nhấn tổ hợp phím Ctrl + Shift + V để dán chữ Nguyễn lại lên layer mới tạo đó (2). Bạn có thể đổi tên cho layer theo đúng với từ bạn cắt, ở vị trí (3) hình bên dưới.
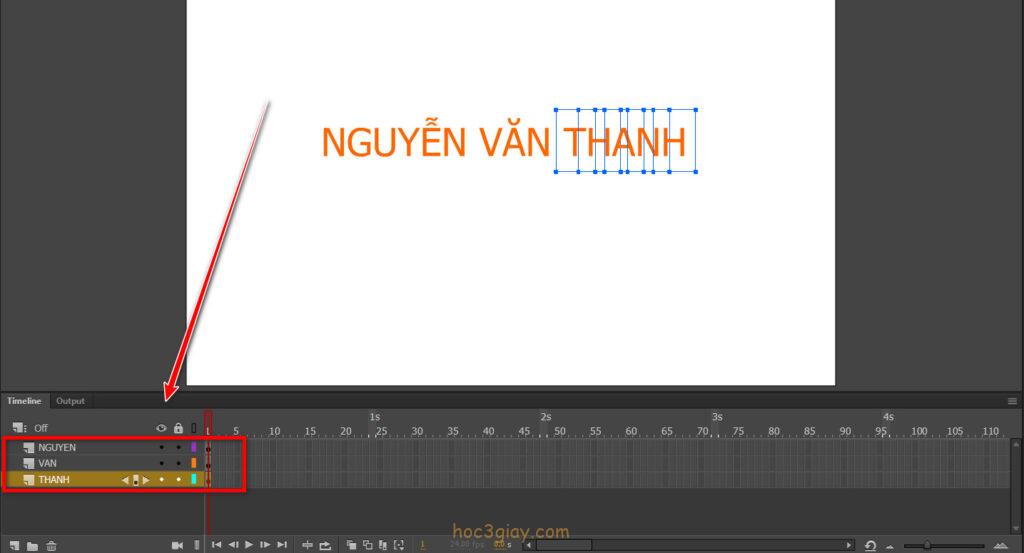
Như vậy, bạn cũng thực hiện điều tương tự cho từ Văn, còn từ Thanh như mẫu bạn chỉ việc đổi tên cho layer là được mà không cần phải tạo mới rồi dán vào.
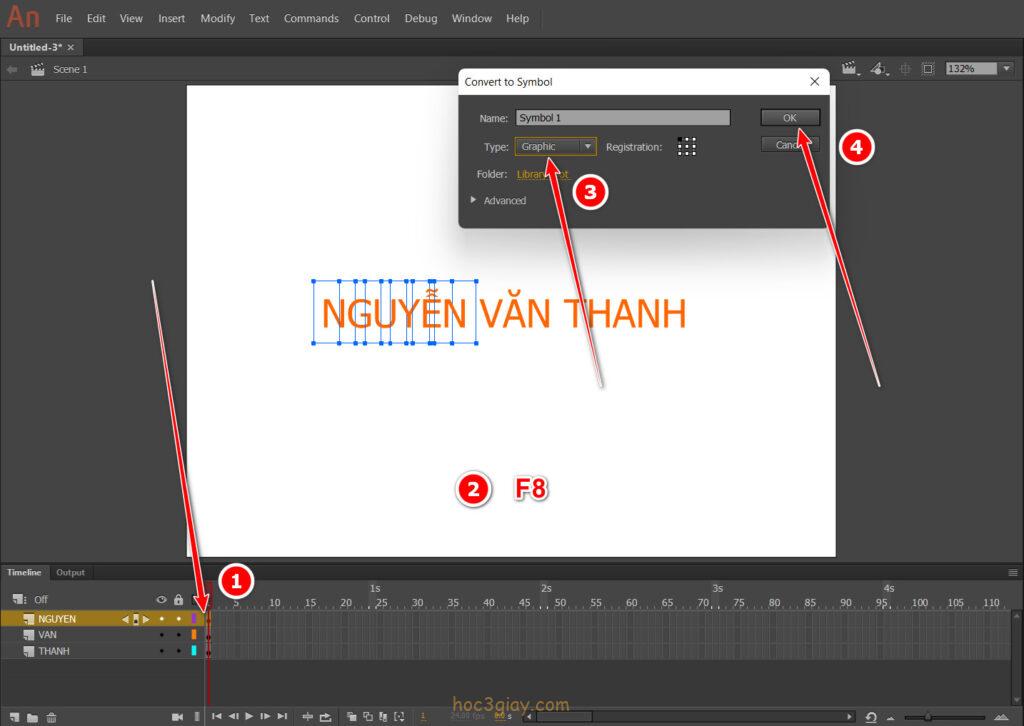
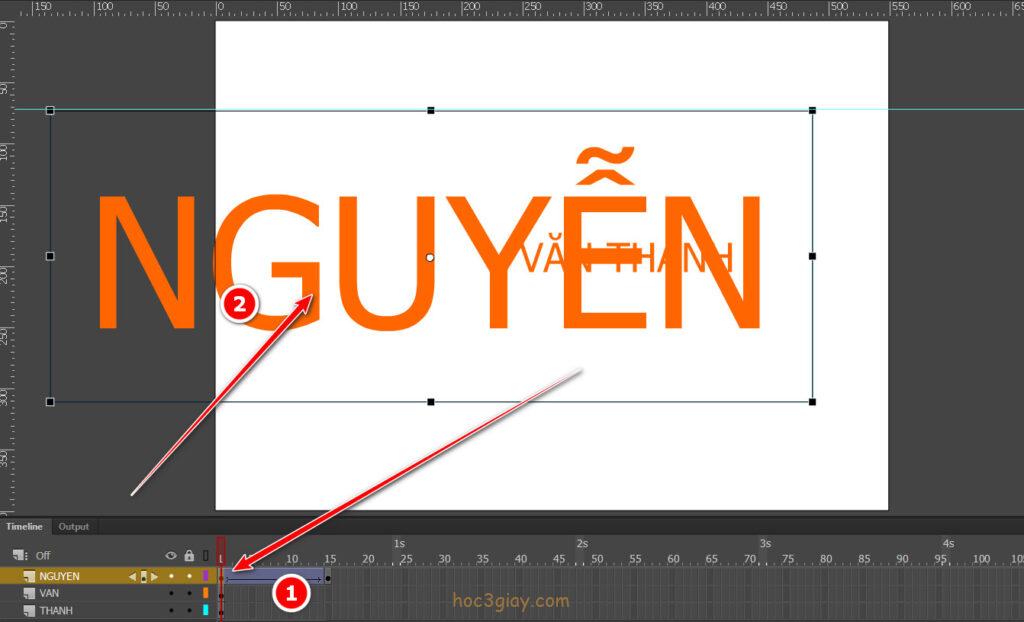
Bước 7: Bạn nhấn vào keyframe ở layer tên Nguyễn (1). Nhấn phím F8 để mở hộp thoại Convert to Symbol, tại trên hộp thoại này bạn thay đổi phần Type là Graphic và rồi nhấn nút Ok để thiết lập.
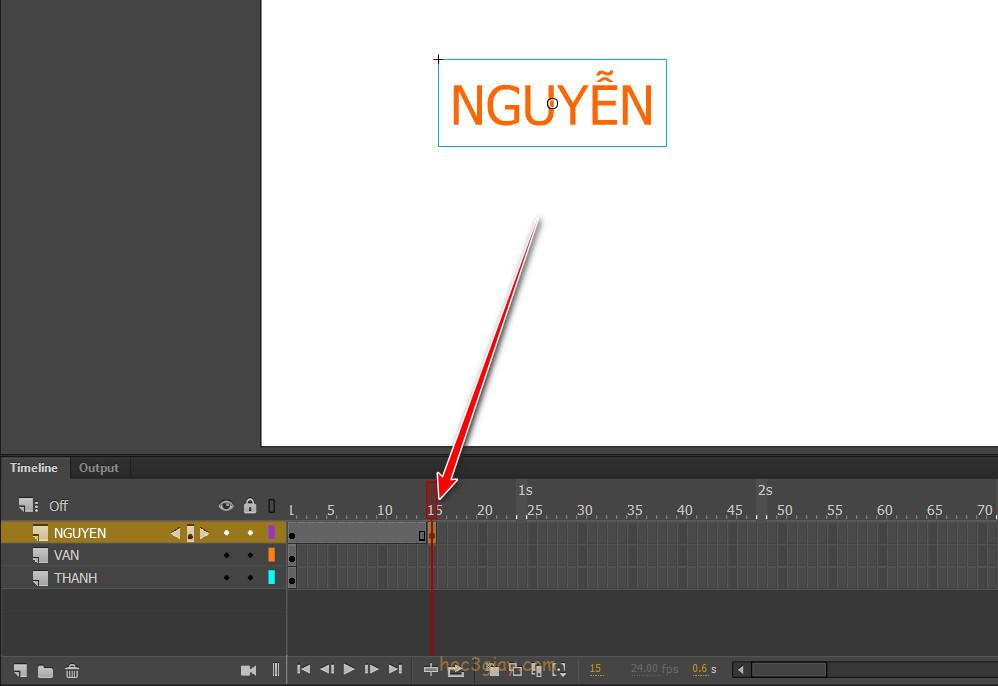
Bước 8: Nhấn chuột vào vị trí frame thứ 15, và rồi nhấn phím F6 trên bàn phím để chèn keyframe vào.
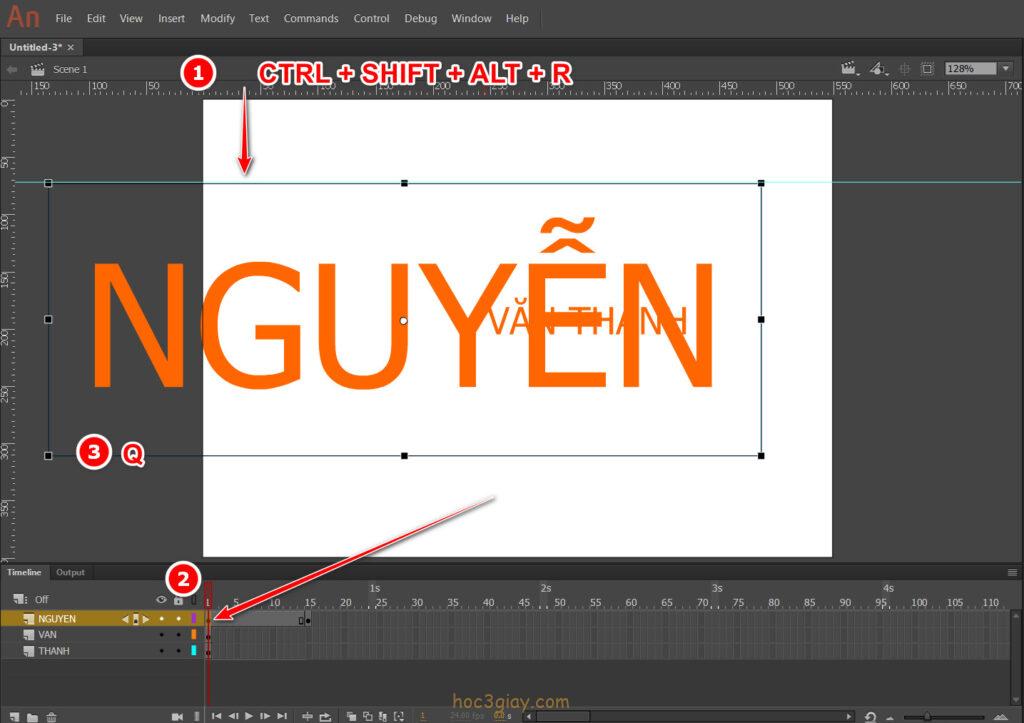
Bước 9: Nhấn tổ hợp phím Ctrl + Shift + Alt + R để tạo thước kẻ, sau đó trên thanh thước kẻ phía trên bạn nhấn chuột vào cây thước đó và kéo xuống dưới đánh dấu cho mình một điểm. Điểm đánh dấu sẽ là phần kích thước chữ mà chúng ta sẽ phóng to như ảnh bên dưới.
Khi đánh dấu bằng thước xong, bạn click vào keyframe đầu tiên ở layer Nguyễn. Và nhấn phím Q để phóng to chữ nguyễn lên bằng với điểm đã đánh dấu ở số 1.
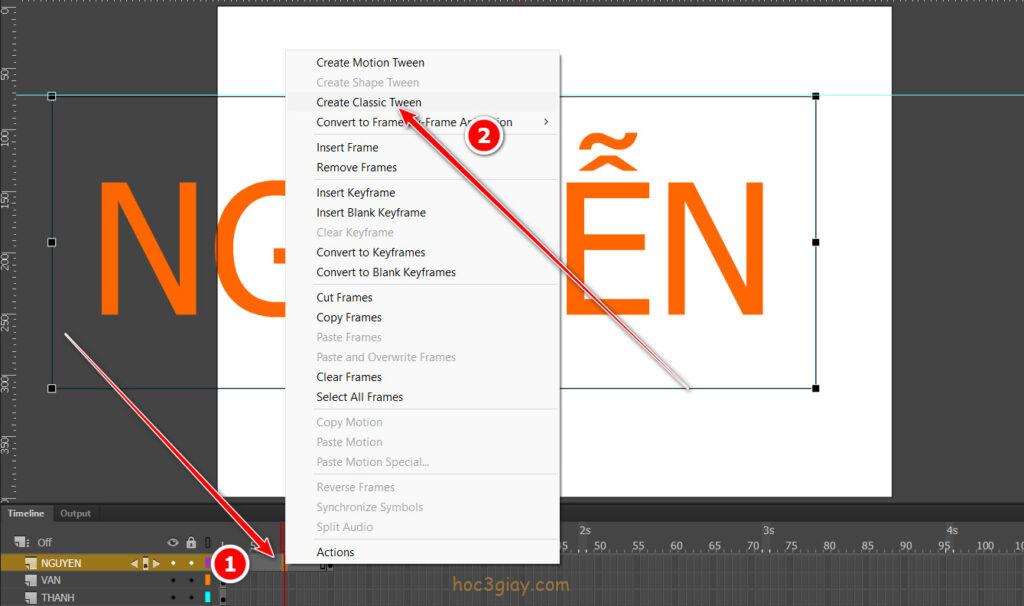
Bước 10: Bạn nhấn chọn chuột phải vào phần thân của frame được tạo ra bên trên layer Nguyễn. Một danh sách hiện ra bạn chọn vào chức năng Create Classic Tween.
Bước 11: Bạn nhấn chuột trái vào keyframe ở đầu, và rồi chọn đối tượng Nguyễn ở trên vùng canvas.
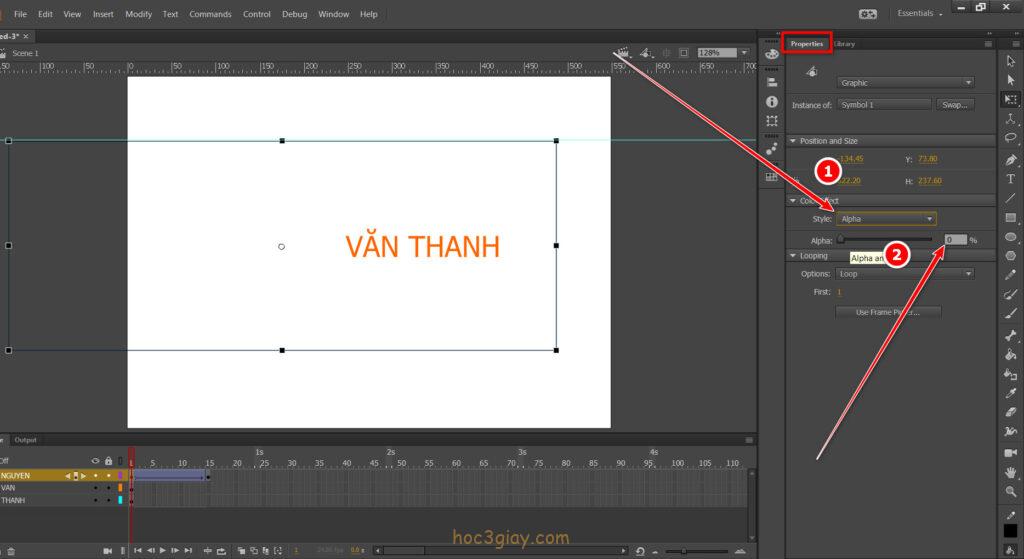
Bước 12: Lúc này bên bảng Properties phía bên tay phải. Bạn sẽ thấy được một mục tên là Color Effect, trong phần con tên là Style của mục này, bạn chỉnh sửa lại là Alpha và giảm Alpha xuống về 0%. Việc này có nghĩa giảm màu sắc của chữ về dạng trong suốt.
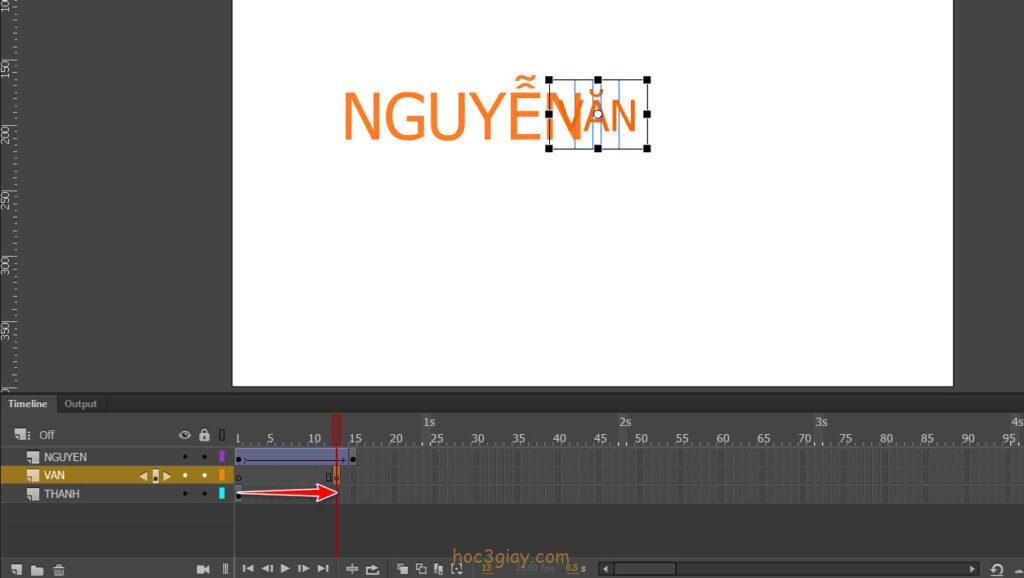
Bước 13: Ta kéo keyframe đầu tiên của layer Văn ra gần với keyframe cuối của layer Nguyễn. Sau đó ta thực hiện làm tương tự như layer Nguyễn ở trên từ bước 7.
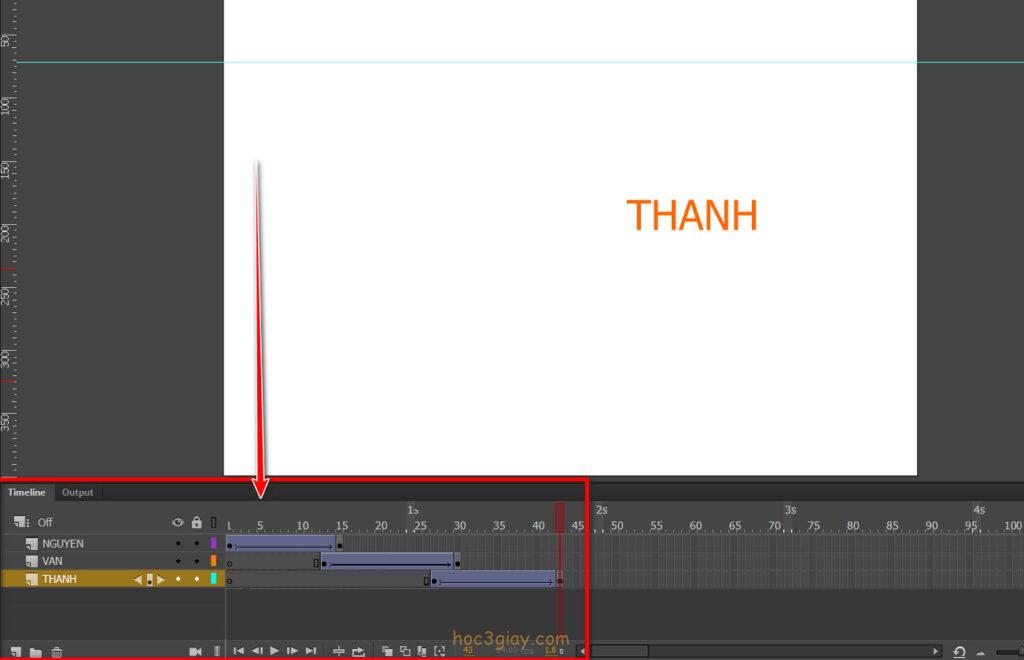
Khi hoàn tất ta sẽ được kết quả như hình bên dưới.
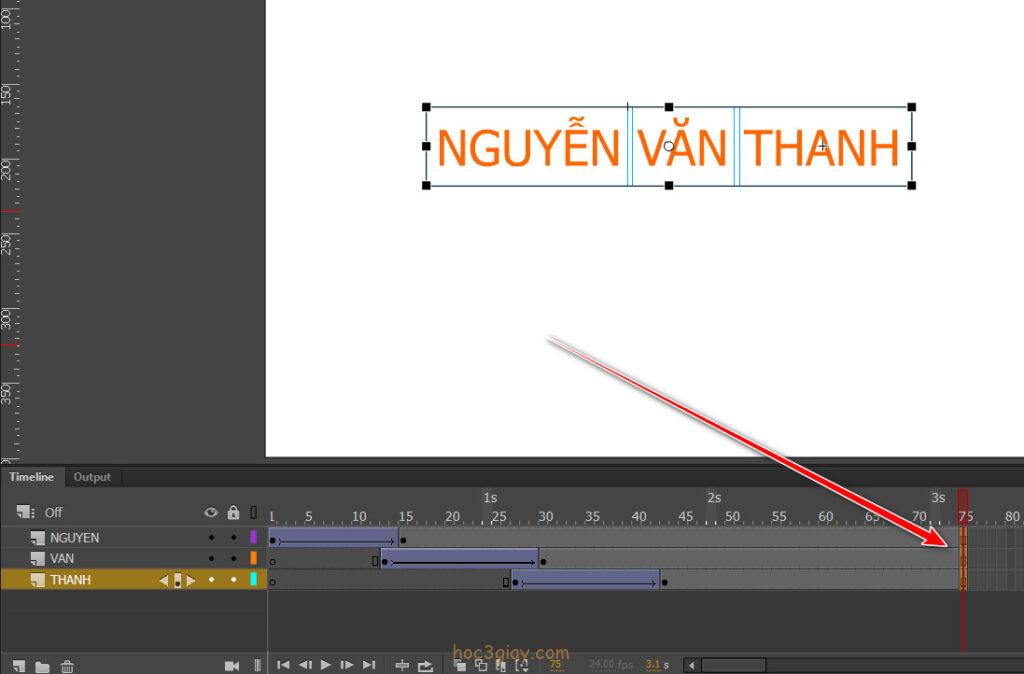
Cuối cùng để cho chữ này xuất hiện lâu hơn, bạn nhấn vào frame thứ 75 hoặc số khác. Và nhấn phím F5 để tăng frame của đối tượng của chúng ta lên. Bạn có thể dùng phím Shift chọn điểm frame ở layer đầu tiên rồi chọn điểm frame ở layer cuối cùng, sau đó nhấn F5 để cho nhanh.
Và đó là toàn bộ của bài hướng dẫn của ngày hôm nay, hẹn gặp lại các bạn ở những bài viết khác trên website hoc3giay.com.


