
Trong bài viết này hãy cùng với mình đi với các công cụ được dùng trong figma bạn nhé. Đó sẽ là một hành trình dài vậy nên hãy tắm rửa và chuẩn bị một ly ca phê hay một món ăn nào đó để mà mình bắt đầu vào cùng làm việc.
Hướng dẫn sử dụng thanh công cụ (toolbar) trên figma
Thanh công cụ trong figma bao gồm 8 cái. Mỗi cộng cụ sẽ được trình bày cách sử dụng ngay bên dưới:
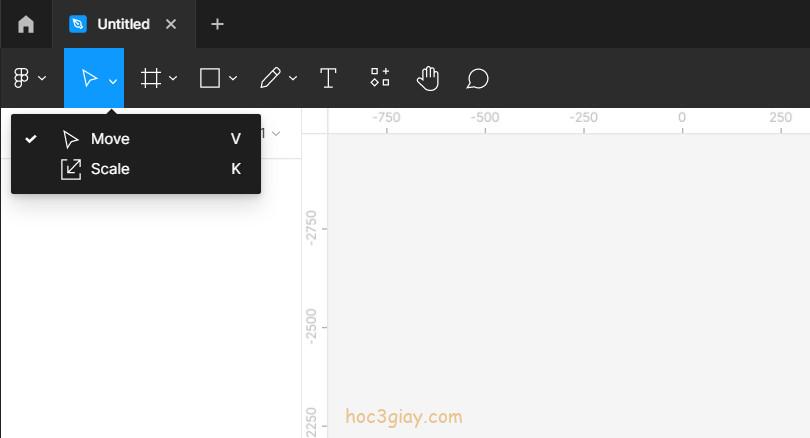
1. Move tool và Scale tool
Move tool là công cụ di chuyển đối tượng và các thao tác bình thường trên file thiết kế.
Được dùng nó trong các công việc như thay đổi kích thước hình ảnh, thay đổi vị trí hay chọn các chức năng…
Scale tool là công cụ giúp giữ tỉ lệ ảnh khi chúng ta kéo kích thước ảnh tăng giảm mà không làm biến đổi hình dạng hay cắt xén mất.
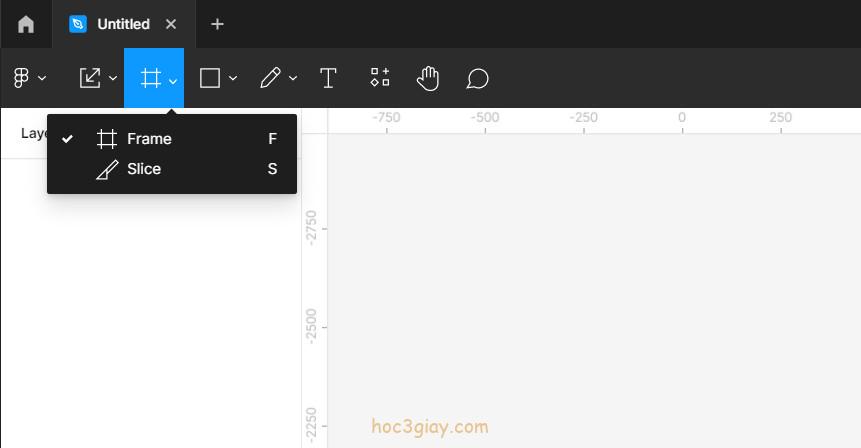
2. Frame tool và Slice tool
Frame tool là công cụ tạo khung, cho các bạn mới chưa biết frame là gì thì nó là khung tạo trước mà khi chúng ta thao tác hay thiết kế đối tượng nội dung không tràn ra ngoài khung được.
Frame thì được tạo bằng cách chọn công cụ rồi kéo trực tiếp trên bảng điều khiển (panel). 
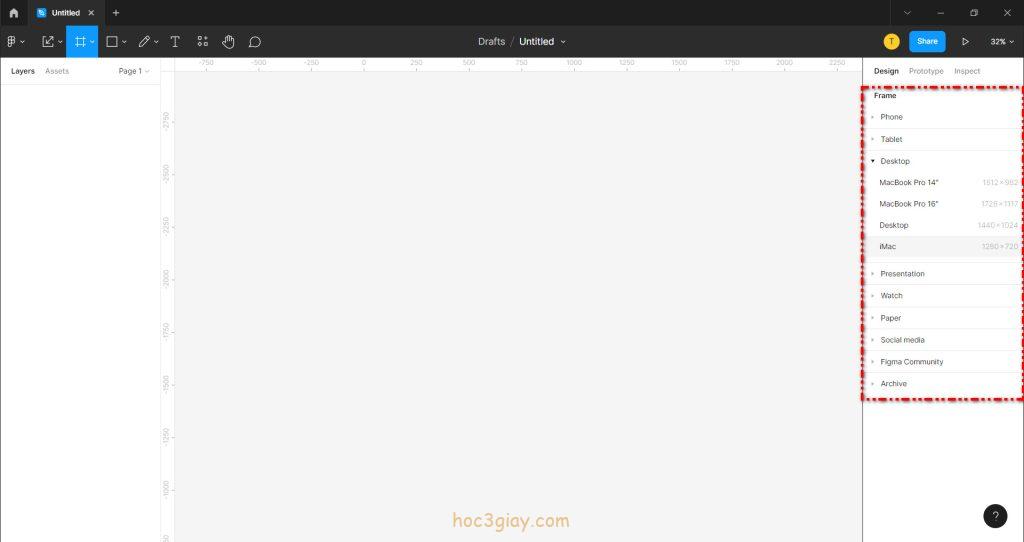
Hoặc theo các mẫu được tạo trước của figma bao gồm nhiều khung tương ứng với nhiều thiết bị và các khung trên các mạng xã hội khác. Các mẫu này được đặt bên phần Design bên bảng phía phải màng hình để bạn có thể dễ lựa chọn.
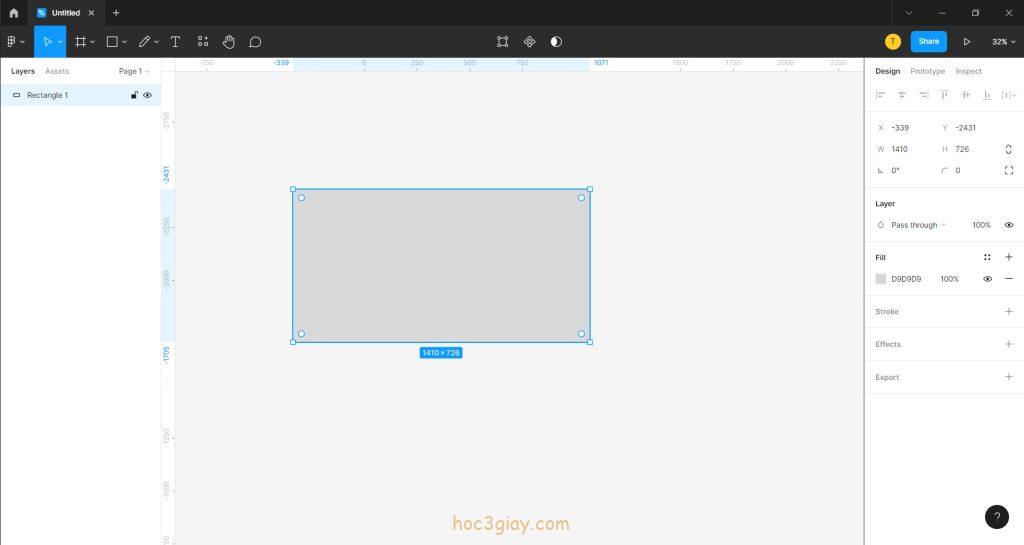
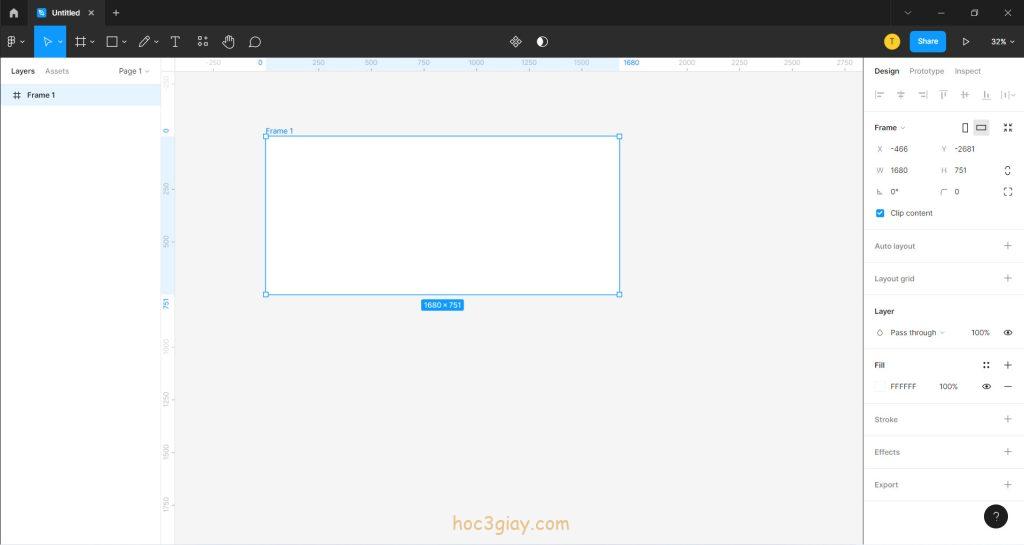
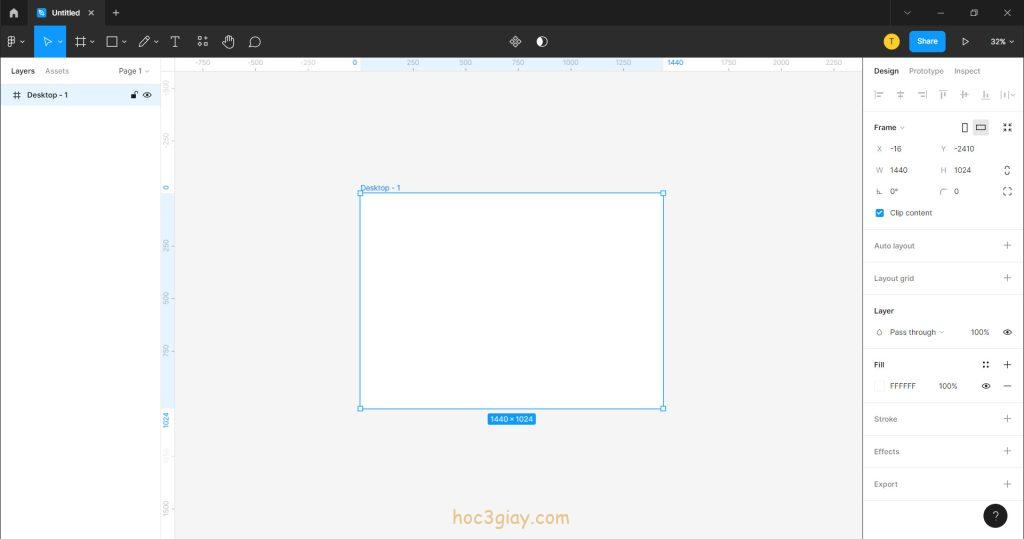
Khi chọn được mẫu frame mà mình ưng ý thì trên bảng điều khiển (panel) sẽ có được kết quả như hình bên dưới.
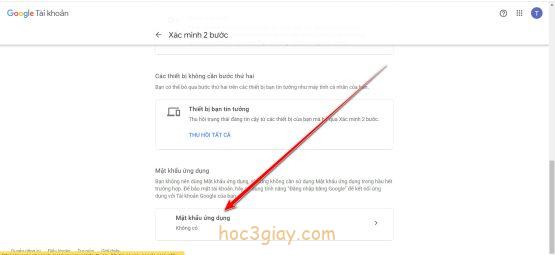
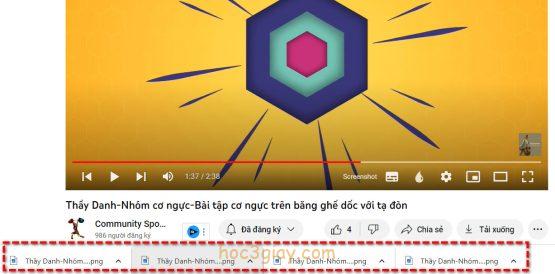
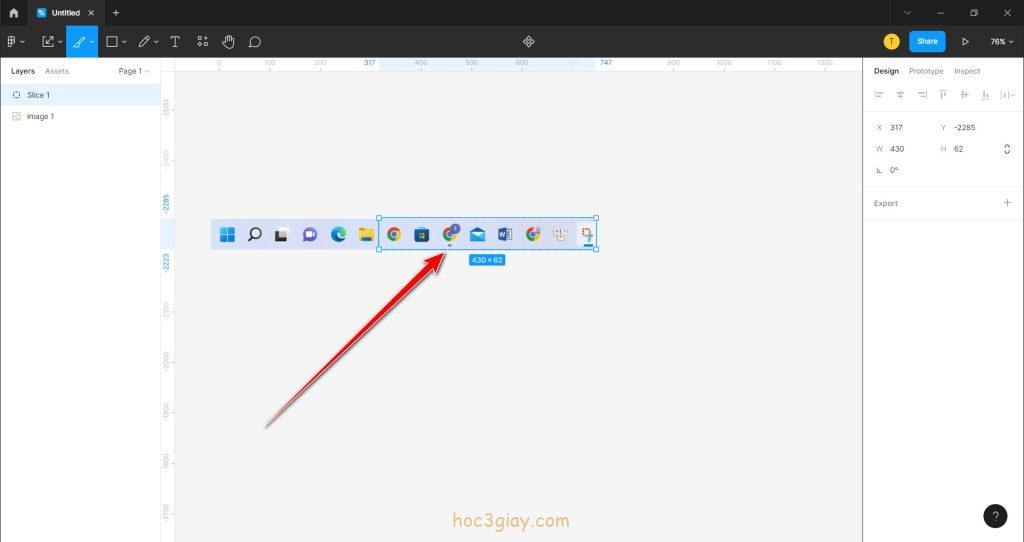
Slice tool là công cụ cắt giúp cắt phần mình muốn để mà xuất ra. Bước đầu khi sử dụng nó bạn cần kéo và điều chỉnh khu vực mình muốn xuất trên tấm ảnh trên bảng điều khiển.
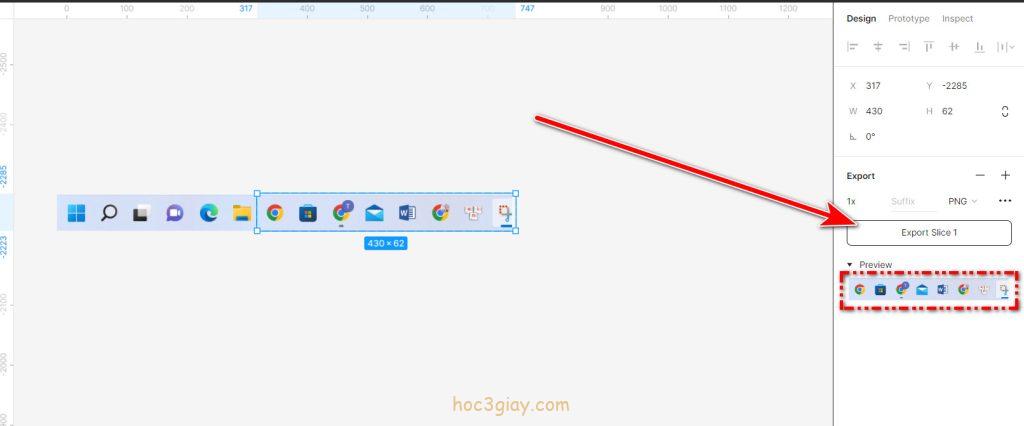
Bước kế tiếp thì sang Design vào mục Export. Theo thói quen của mình, mình sẽ xem phần Preview trước khi xuất nếu đã thấy ổn mình sẽ nhấn Exprort theo như mũi tên để xuất ra ngoài.
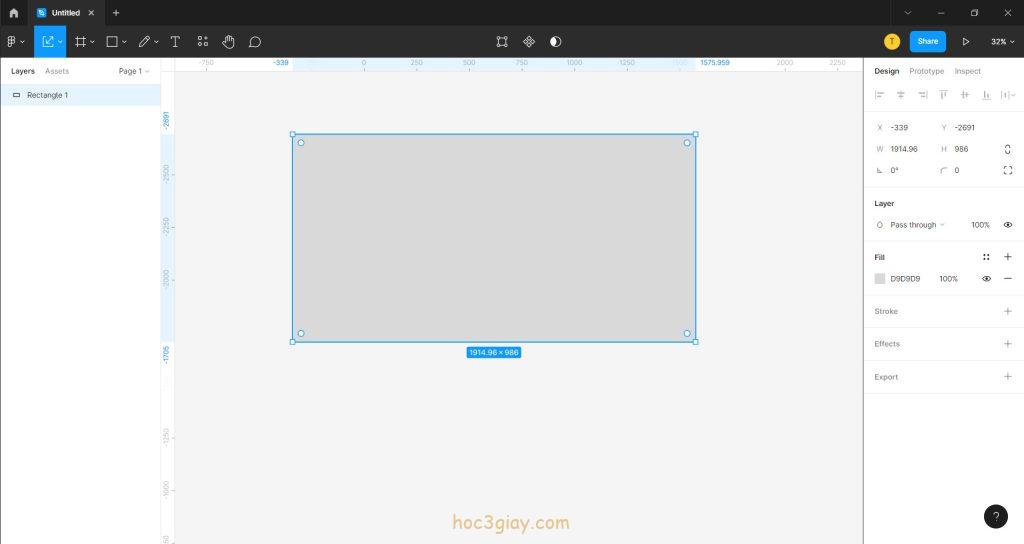
3. Shape tool
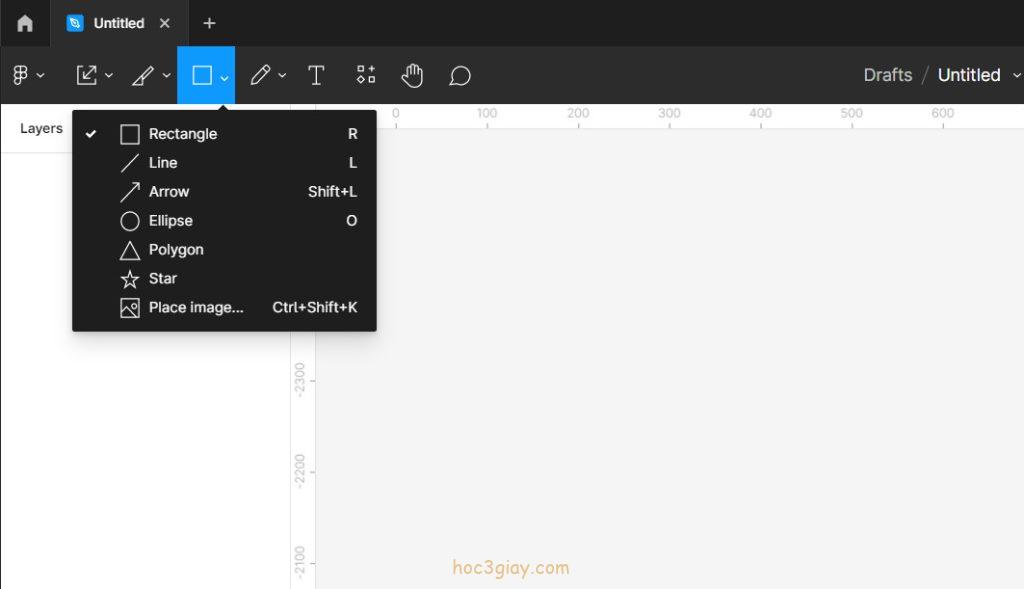
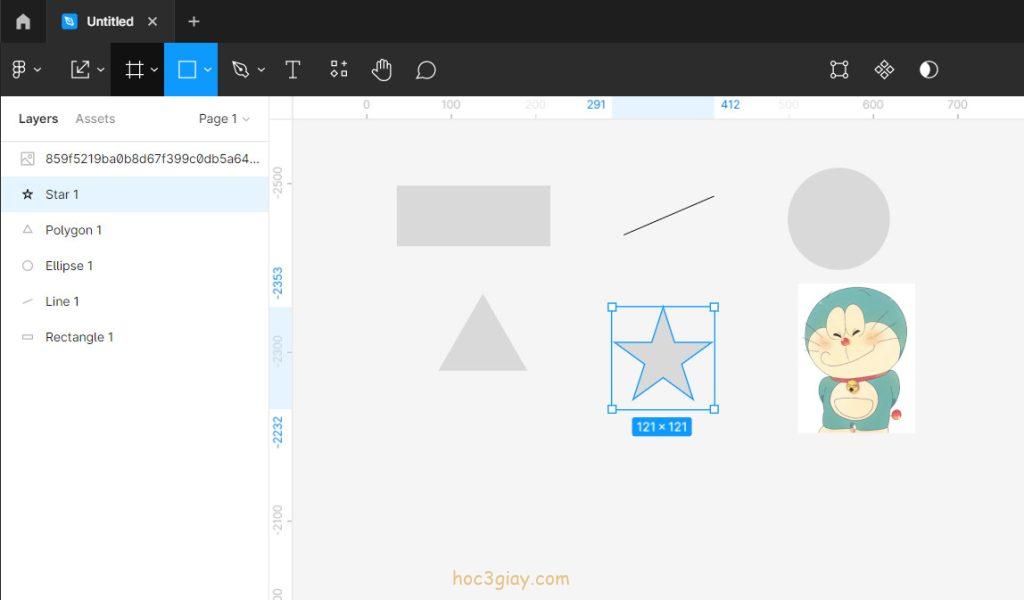
Trong này bạn sẽ thấy được 7 loại hình dạng bao gồm: Hình chữ nhật, đường thẳng, mũi tên, hình elip, tam giác, ngôi sao và chức năng thêm ảnh từ thư mục trên máy tính.
Bạn cần hình nào thì chọn hình đó và kéo thả trên bảng điều khiển. Và trong quá trình kéo thả bạn có thể dùng nút Shift hay công cụ Scale tool để cố định tỉ lệ hình để mà ảnh không bị méo mó hay cắt xén.
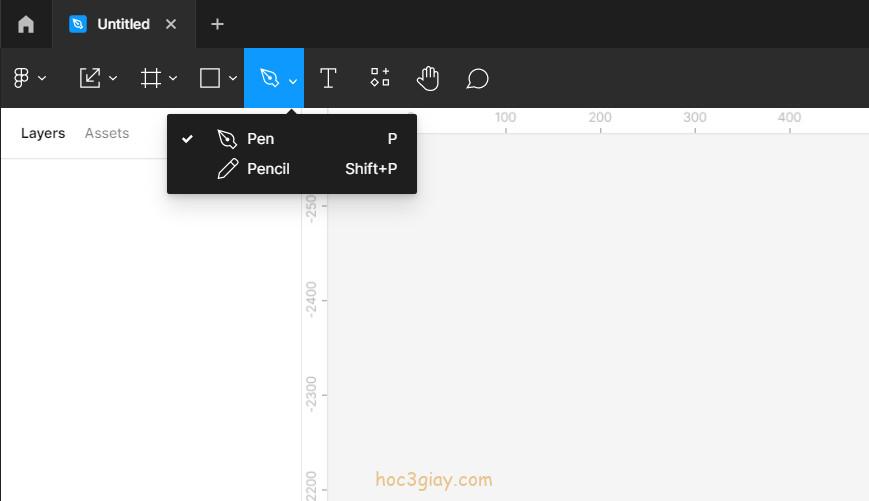
4. Pen tool và Pencil tool
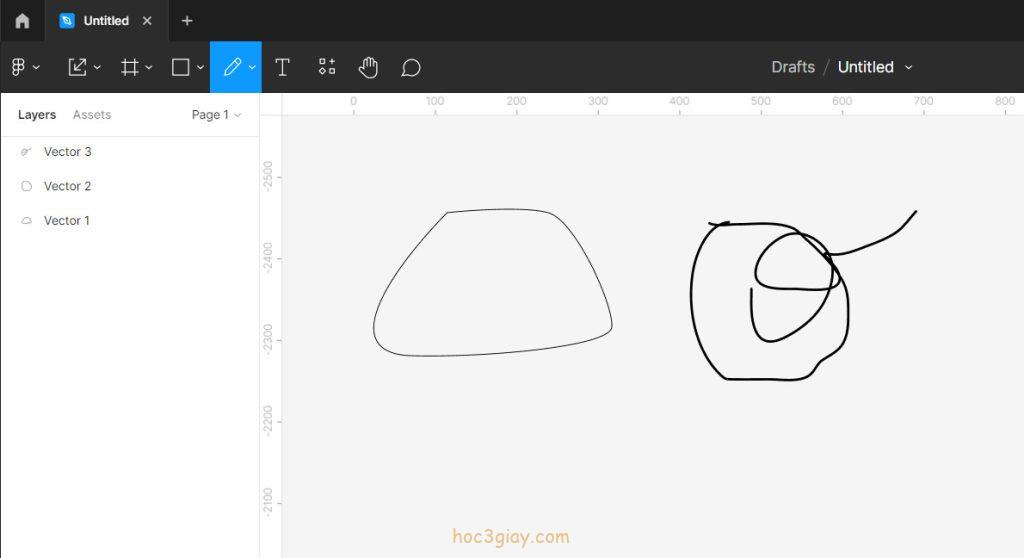
Như cái tên của công cụ thì nó sẽ giúp bạn vẽ ra hình.
Pen tool là công cụ giúp vẽ ra các đường nét uốn công mà chuột không thể tạo ra được. Trong quá trình sử dụng Pen tool thì bạn có thể dùng Shift hoặc Ctrl để điều chỉnh đường nét đường vẽ.
Pecil tool là công cụ vẽ bình thường chúng ta hay vẽ. Để thuận tiện hơn hoc3giay.com khuyến nghị bạn mua thêm bảng vẽ điện tử để sử dụng kết hợp cùng với công cụ này.
5. Text tool
Text tool là công cụ thêm chữ.
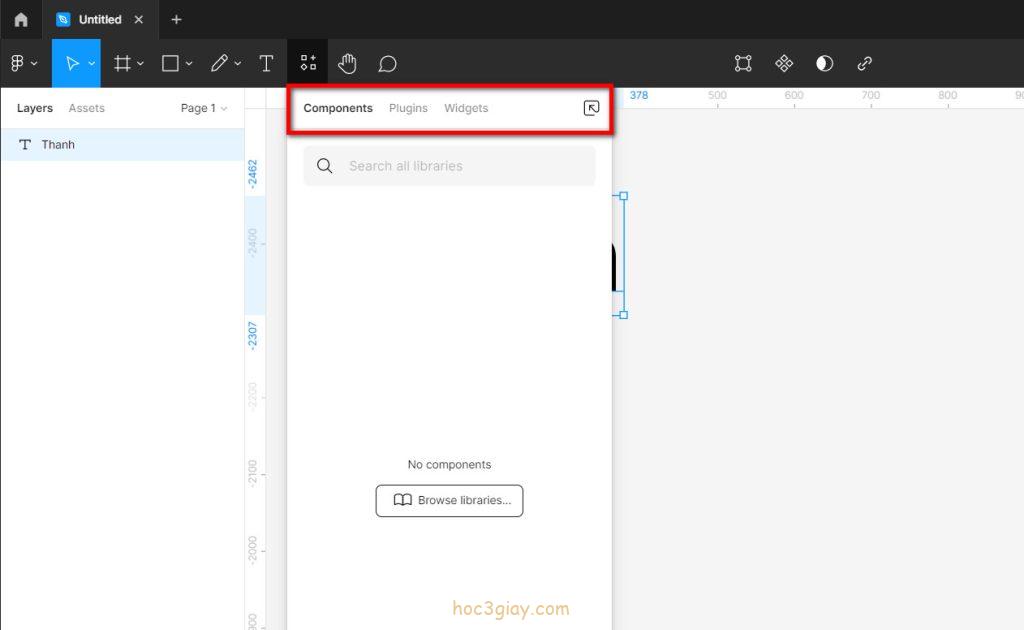
6. Resources tool
Resources tool là công cụ giúp tìm và sử dụng các Components (thành phần), Plugins và Widgets có sẵn trên công đồng của figma mà người ta đã chia sẻ miễn phí.
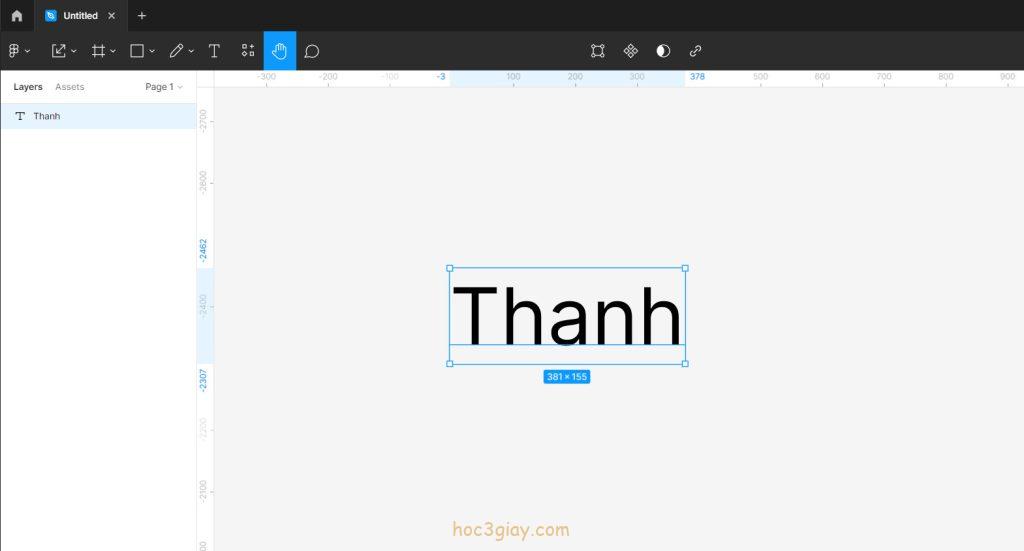
7. Hand tool
Hand tool là công cụ giúp bạn thao tác được dễ dàng hơn như di chuyển qua lại trên Panel .
8. Add comment tool
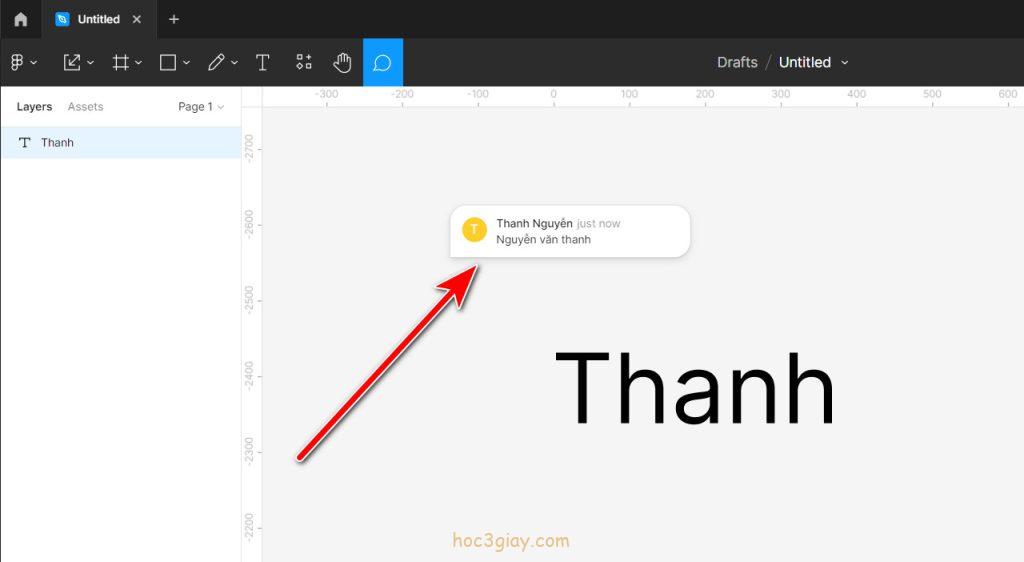
Add comment tool là công cụ tạo ra các hộp bình luận nhỏ. Để mà xóa bình luận đi bạn click chuột phải và chọn Resolve.
Chúc các bạn sớm làm quen với thanh công cụ Toolbar trên figma.