
Sự khác biệt giữa margin và padding là gì?
Khi mới bước vào thiết kế web bạn sẽ được nghe rất nhiều đến khái niệm “margin” và padding”. Và bạn dễ dàng hiểu được nó đề cập đến không gian giữa các phần tử.
Lúc đầu bạn có thể cảm thấy khá khó hiểu vì có vẻ như cả 2 thuộc tính đều tạo ra một khoảng trống xung quanh phần tử. Tuy nhiên một khi bạn hiểu được sự khác nhau giữa margin và padding bạn có thể đưa ra được quyết định thiết kế tốt hơn.
Padding là khoảng trống nằm giữa nội dung và viền (đường viền). Padding bao quanh 4 mặt của nội dung, tuy nhiên bạn có thể nhắm mục tiêu của padding và thay đổi padding của từng bên với css.
Margin là khoảng trống nằm giữa viền và phần tử tiếp theo. Bạn cứ hiểu không gian tính từ viền tới các phần tử khác được gọi là margin. Cũng tương tự như padding thì margin cũng bao quanh 4 mặt và bạn có thể nhắm mục tiêu margin trên, dưới, trái, phải cho nó.
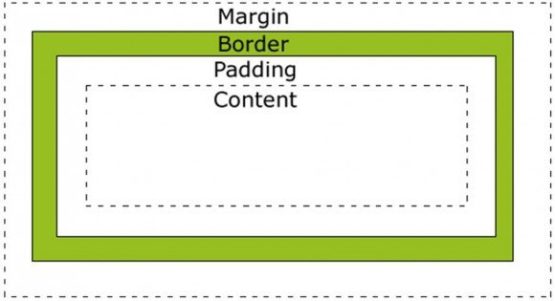
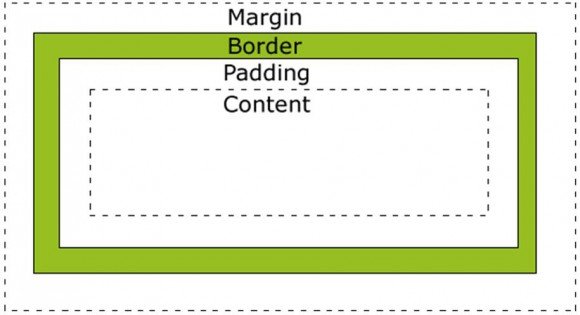
Để cụ thể hơn mình sẽ minh họa cho các bạn bằng hình ảnh sau đây.
Hình ảnh trên được gọi là “box model”. Tức là mô hình hóa việc sử dụng css. Điều quan trọng là bạn phải hiểu mô hình hoạt động như thế nào, từ đó bạn có thể biết được chiều rộng, chiều cao của các khối hay thuộc tính. Khi bạn chỉ định chiều cao cho một phần tử thì nó chỉ cho phép bạn định nghĩa chiều cao của nội dung bên trong nó. Bạn sẽ phải thực hiện tính toán để sử dụng padding và margin sao cho có bố trí cân đối nhất.
Một điều quan trọng có thể gây nhầm lẫn đối với những người mới sử dụng padding và margin đó là không có sự hiện diện của đường viền khiến họ khó phân biệt.
Lời kết
Hoc3giay.com diễn đàn trao đổi khoa học, công nghệ, học tập, giải trí, khám phá – hãy tham gia cùng chúng tôi !